组件容器
为了提升页面布局的灵活性与美观度,提供了卡片和标签页两种组件容器。
标签页
支持在页面中创建多个标签,将内容进行分类归纳,通过切换标签快速定位所需信息,提高浏览效率。
-
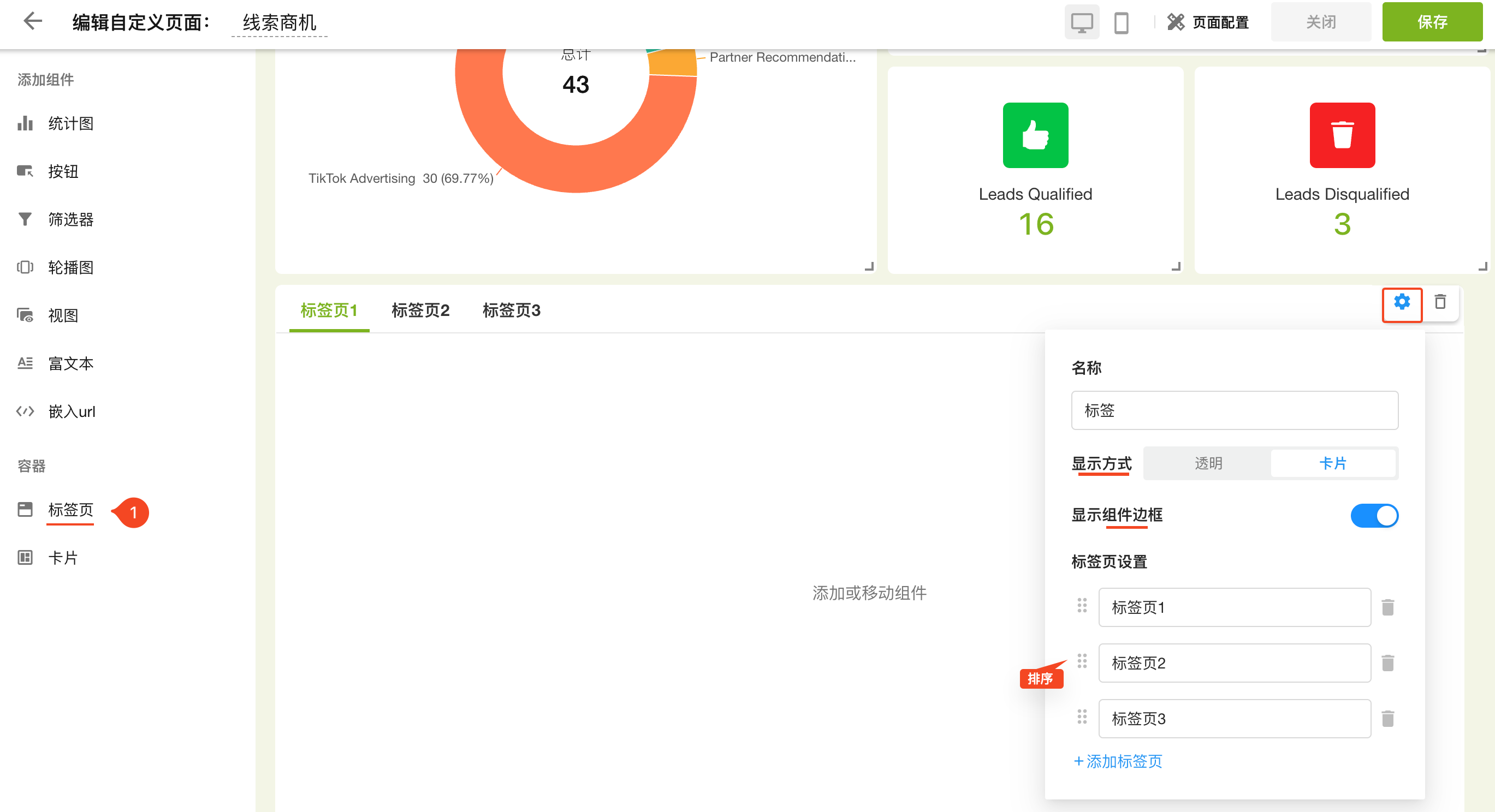
设置标签页
添加标签页,然后单击设置按钮,设置标签名称,每个标签的名称、顺序、以及显示方式。
卡片方式下支持是否显示组件的边框。

-
添加组件到标签页
有两种添加组件的方式:
-
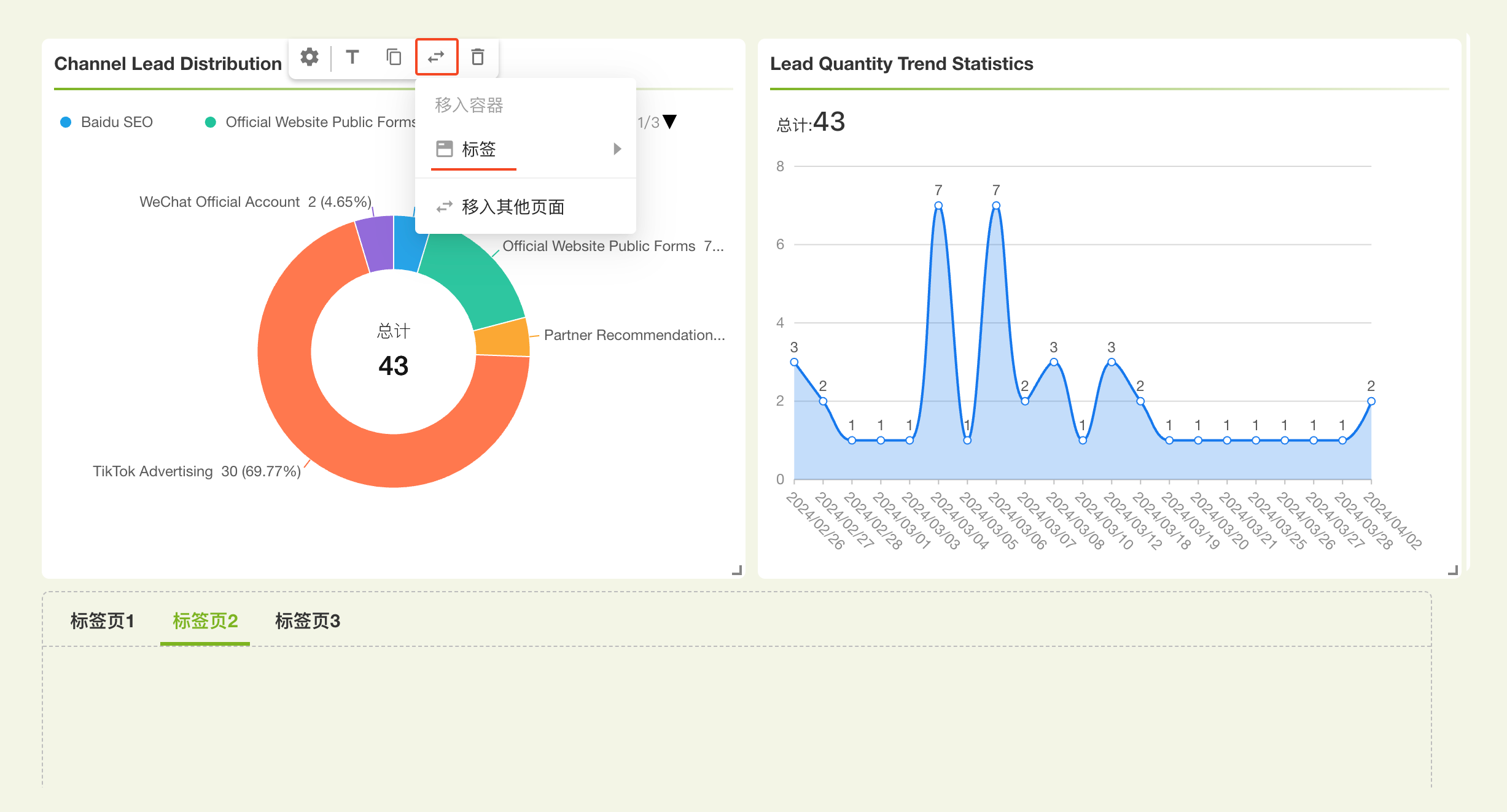
将已有组件移动到标签页中

-
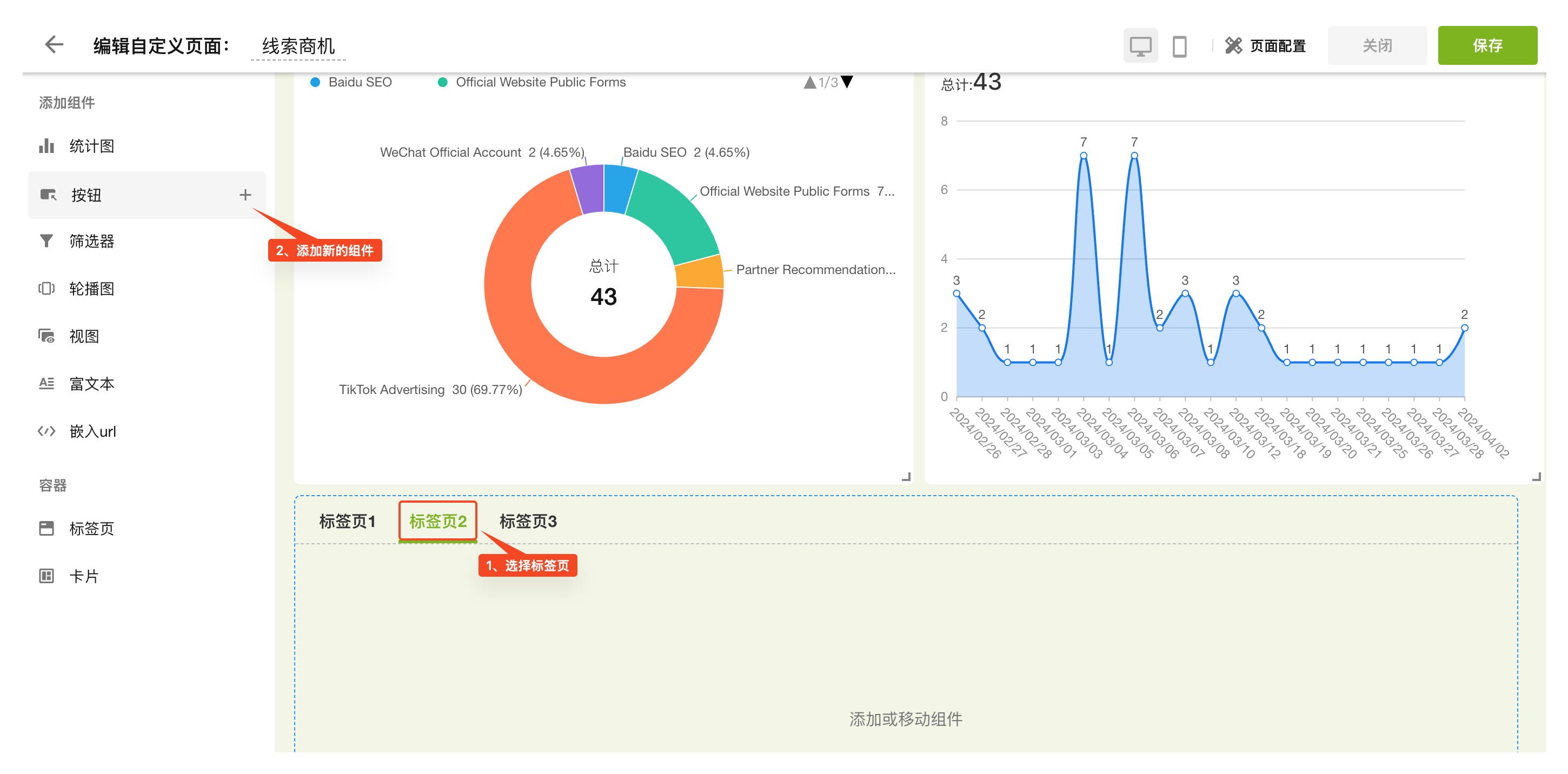
点击激活标签页,然后添加新的组件

-
效果:
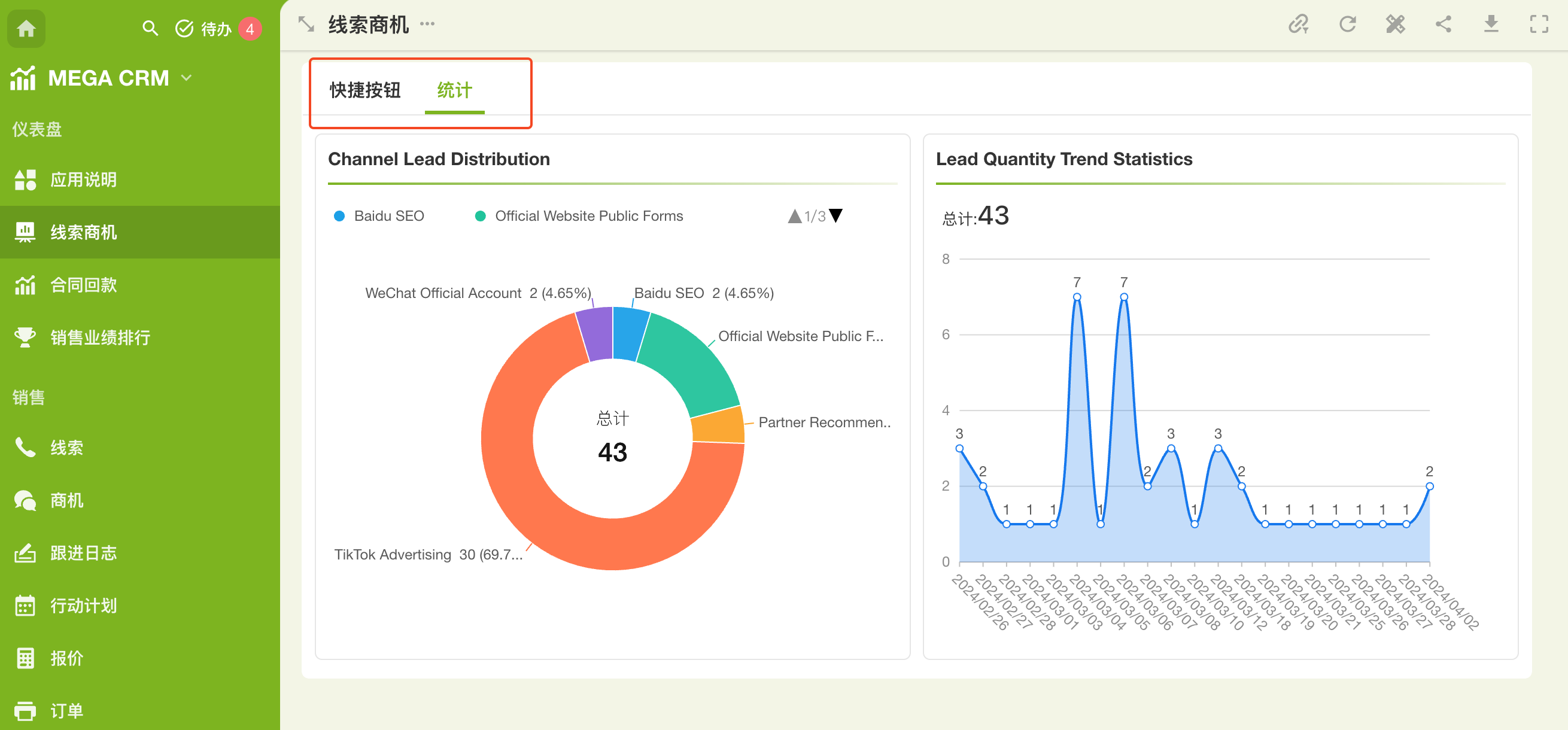
选项卡切换显示对应组件:

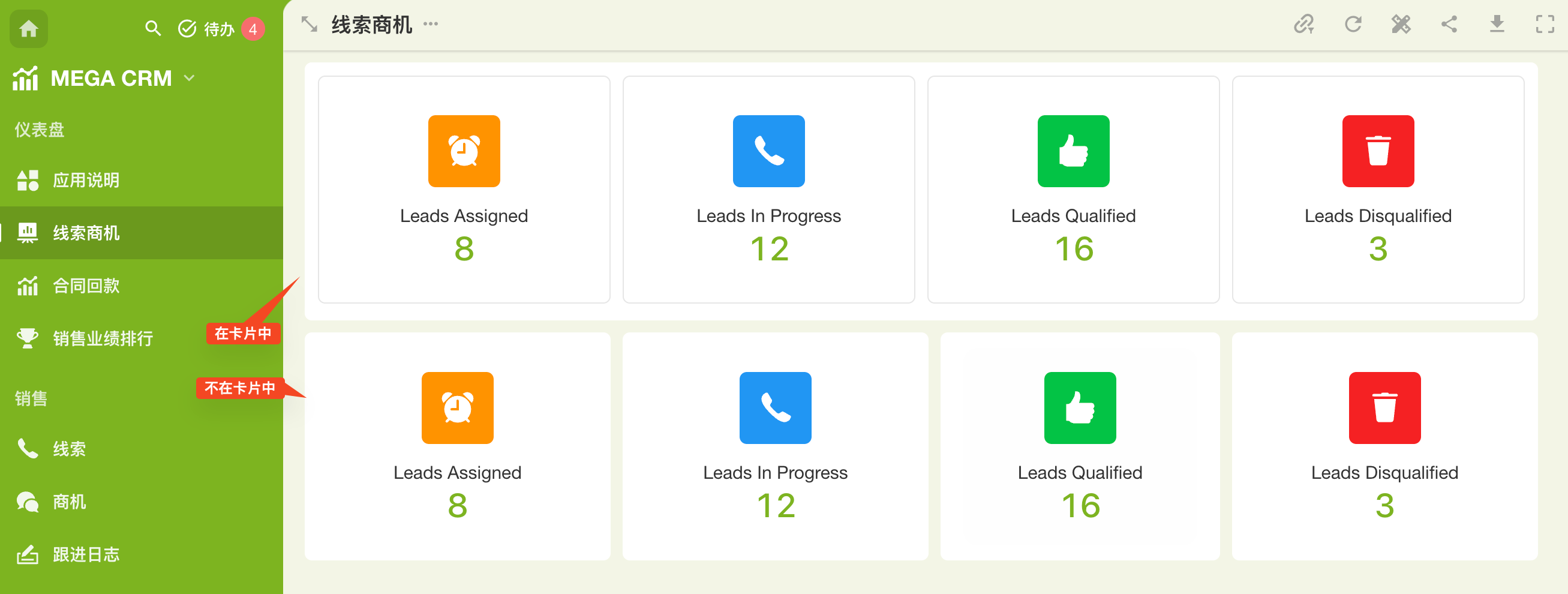
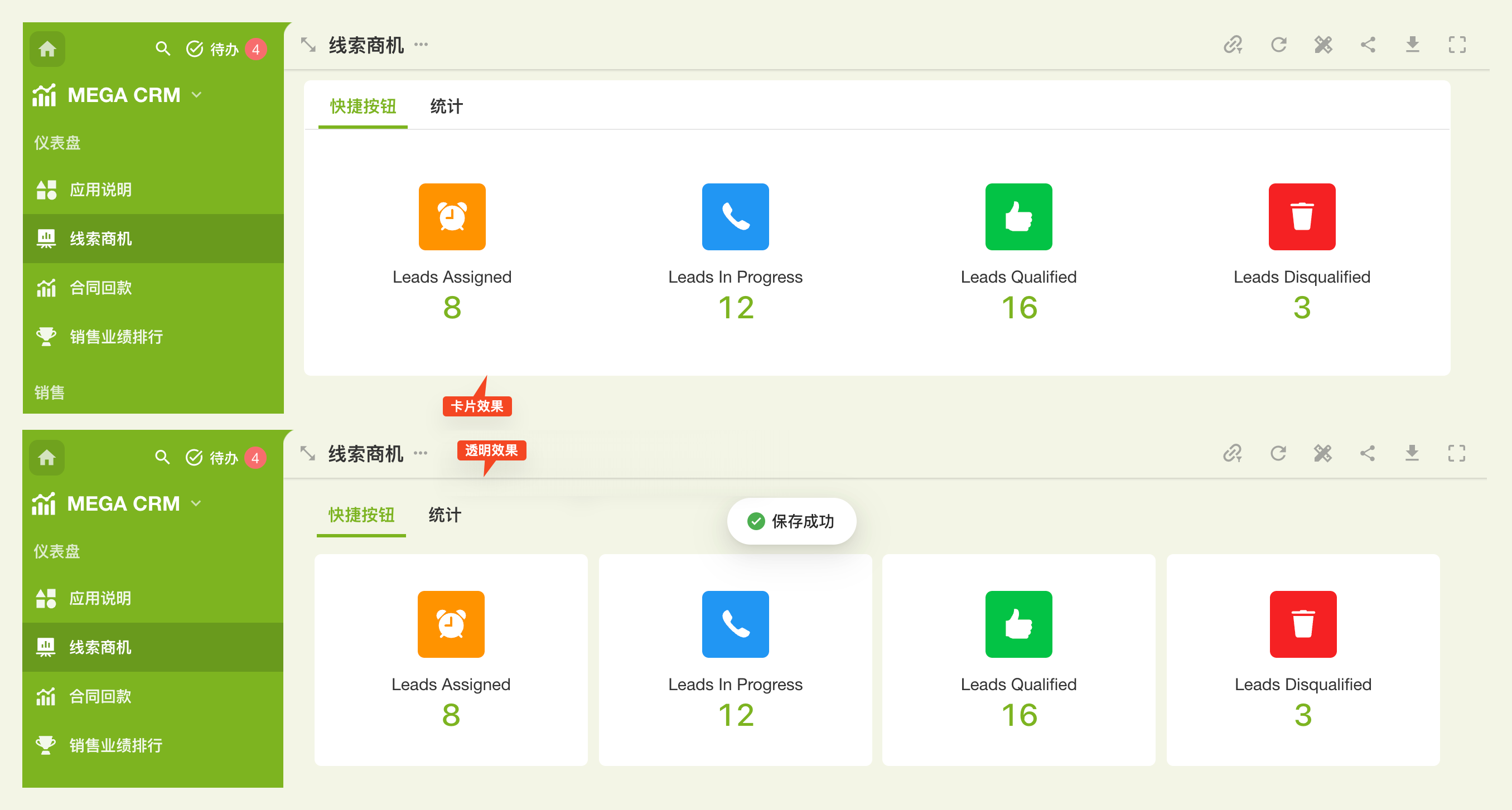
卡片和透明两种显示方式的对比: 透明方式下,不显示标签页的边框和背景色。

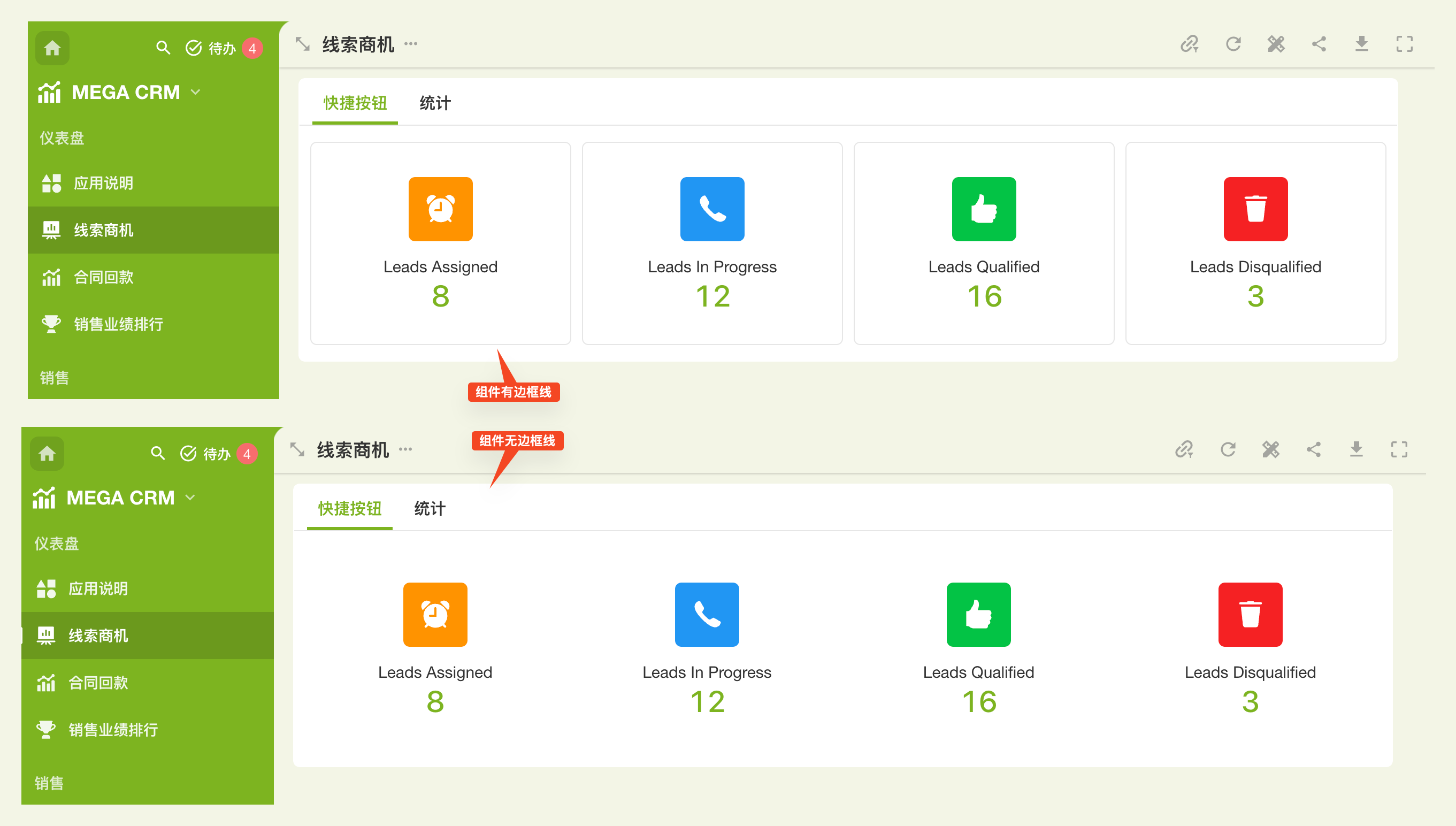
组件有无边框线对比:

卡片
可以将多个组件组合成一个卡片,以直观的形式呈现内容,丰富页面布局,满足多样化页面需求。
-
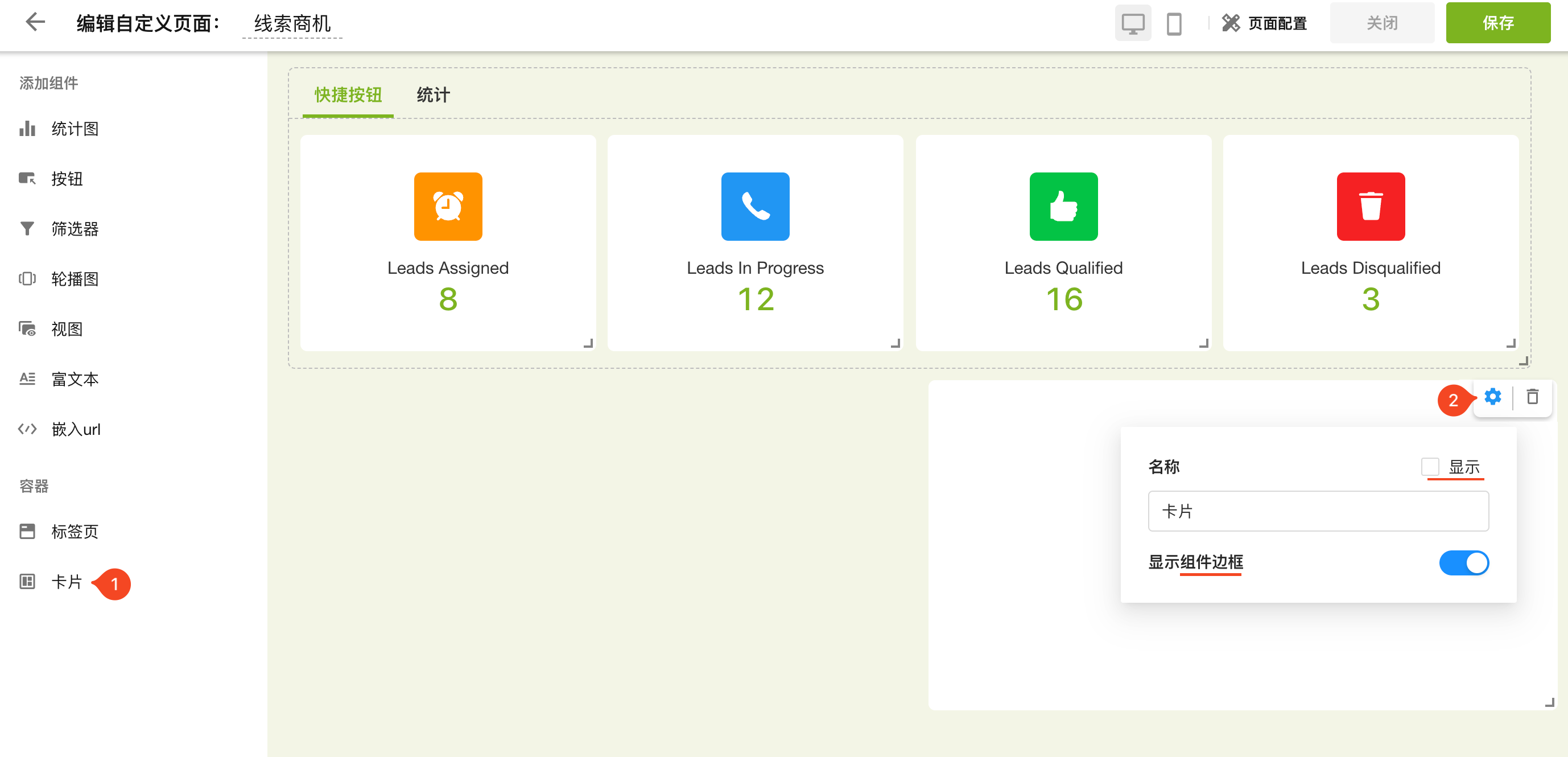
设置卡片
添加卡片后,点击右上角设置按钮,可以选择卡片中的组件是否显示边框, 卡片的名称是否显示

-
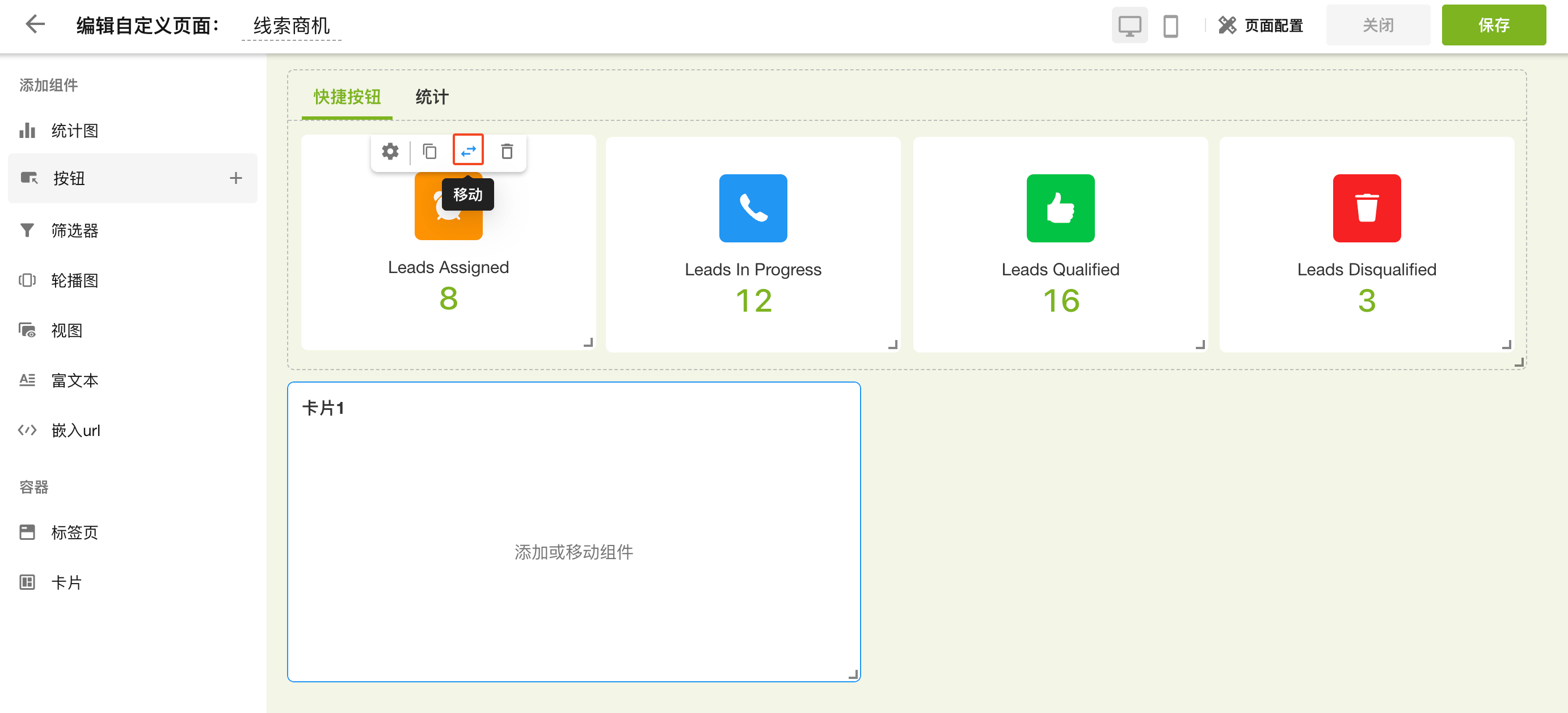
添加组件
有两种方法向卡片中添加组件:
- 将已有组件移动到卡片中
- 点击激活卡片,然后添加新的组件

效果对比: